安装Hexo博客生成工具
树莓派上可安装的静态博客工具种类繁多,此处介绍Hexo博客生成工具,Hexo具备简单易用、主题丰富等特点,被广泛应用在Github Page博客中,关于Hexo的特点,更多详情可访问Hexo官网。本文使用Hexo搭建博客,要使用Hexo建站,需要实现以下几个步骤。
- 步骤1 安装Git
确保你的树莓派已经安装了Git代码工具(貌似不推送到Github Page的话可不安装)
Debian: sudo apt-get install git-core
树莓派3B的Debian系统自带Git工具,可跳过此步。
- 步骤2 安装Node.js
然后登陆node.js的官网,下载Recommended For Most Users的版本,我的树莓派4b是arm7构架,所以选择Linux Binaries (ARM)中arm7的版本。下载到本地后,发现是一个gz类型的压缩文件。
cURL:
1 | tar -xavf node-v12.13.1-linux-armv7l.tar |
将二进制包移动到/usr/local/node目录下
1 | sudo mv .node-v12.13.1-linux-armv7l /usr/local/node |
为node和npm建立软连接:
1 | sudo ln -s /usr/local/node/bin/node /usr/bin/node |
测试node和npm安装是否成功。
1 | node -v |
- 步骤3 安装Hexo
完成上述环境需求后,即可使用npm安装Hexo.
1 | $ npm install -g hexo-cli |
配置Hexo工作环境
- 步骤4 简单配置Hexo工作环境
Hexo需要一个独立的文件夹作为博客的管理空间,首先进入家目录:/home/xxx/,使用mkdir blog命令创建一个博客文件夹,得到博客的目录:/home/pi/blog/,在该目录下,输入命令:
#hexo init 有时还需要npm install
等待该命令的执行,以完成博客环境的初始化,此命令只有在第一次创建博客环境时需要执行。
其中博客存放在Blog/source/_posts目录下,假设当前已经有写好的文章(Hexo初始化后存在一篇HelloWorld.md文章),在Blog/下输入以下命令来生成静态博客:
# hexo g
该命令将解析生成的静态博客存放在目录/Blog/public/下。要想看到博客的网页效果,可使用以下命令:
# hexo s
执行该命令后终端打印出:
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
在本地浏览器中输入上述url即可看到静态网页
如果是部署在github上的博客,要更改博客根目录下_config.yml文件,添加一下内容:
1 | # Deployment |
部署程序需要安装
1 | npm install hexo-deployer-git |
在blog根目录下执行:
1 | hexo g -d |
备份与恢复Hexo
- 步骤5 备份与恢复Hexo工作环境
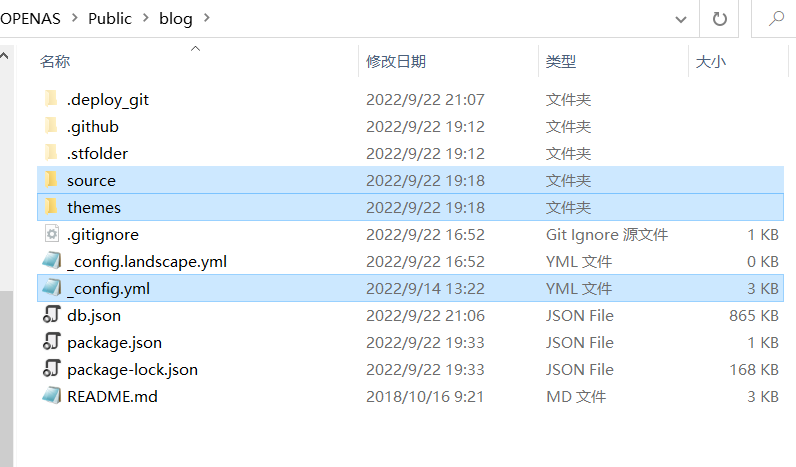
Hexo网站备份只需备份源文件和几个yml文件就可以了(图中高亮部分),重新安装hexo后,把这几个文件和文件夹,覆盖一下就可以,恢复了。如同所示:

或者用github备份与恢复。本地资料丢失,或着重装电脑之后,或者想在其他电脑上修改博客,可以使用下列步骤:
- 使用git clone git@github.com:ovision/ovision.github.io.git 拷贝仓库(默认分支为hexo);
- 在本地新拷贝的ovision.github.io文件夹下通过Git bash依次执行下列指令:npm install hexo、npm install、npm install hexo-deployer-git(记得,不需要hexo init这条指令–hexo init会清空.git 文件夹(即版本控制信息会丢失)。
现在,树莓派的话可以随身携带,到哪里都可以写blog了.